Let’s replace the bogus panel now with a GXM Component. Enter GXM.FeatureList.
A GXM.FeatureList can be configured with a olLayer-option, which tells the component it shall render a list of all the features in that particular layer:
var featureList = Ext.create('GXM.FeatureList', {
olLayer: redliningLayer,
title: 'Redlining'
});
And don’t forget to add the list to the TabPanel:
var tabPanel = Ext.create('Ext.TabPanel', {
items: [
mapPanel,
layerList,
featureList
]
});
Tasks
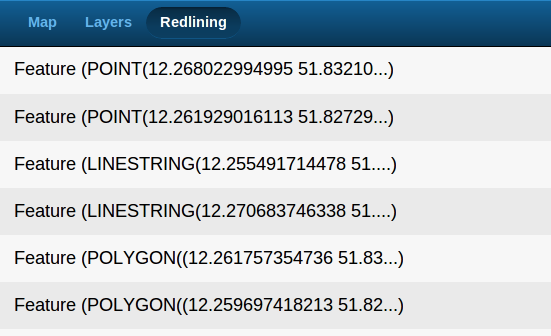
If all went well you application should look like this

Digitized features displayed in a FeatureList (standard template)
The list is fully functional, but it displays its features in a probably undesired fashion. You usually want to have a different representation of your features, than the default textual represenattion of the features’ geometries.
The GXM.FeatureList accepts an itemTpl-configuration which handles the visual representation of the elements managed in the list.
Here is an example that renders features differently:
var featureList = Ext.create('GXM.FeatureList', {
olLayer: redliningLayer,
title: 'Redlining',
itemTpl: new Ext.XTemplate(
'{[this.renderFeatureListItem(values.feature)]}', {
renderFeatureListItem: function(feature){
var geom = feature.geometry,
type = geom.CLASS_NAME.substr(
geom.CLASS_NAME.lastIndexOf('.') + 1
),
addInfo = '';
if (type === 'Polygon') {
addInfo += ", Area " +
geom.getArea().toFixed(5) + 'sq°';
} else if (type === 'LineString') {
addInfo += ", Length " +
geom.getLength().toFixed(5) + '°';
}
return Ext.String.format('{0}-Feature {1}', type, addInfo);
}
}
)
});
Tasks
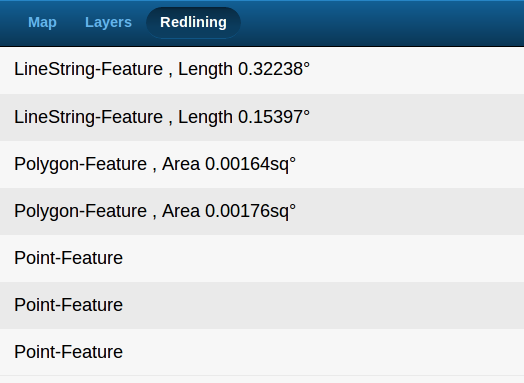
If all went well you application should look like this

Digitized features displayed with a non-standard itemTpl
In the next section we’ll add some interaction with the list: we’ll do something, when listitems are tapped.