We already added a custom itemTpl in the previous section, now let’s see how we can add interaction capabilities to the list
Since the GXM.LayerList extends the Ext.List-component, we have access to the events defined for this class. One of the events that lists provide us with is the itemtap event. Guess when this event fires – right, everytime a list item is being tapped on:
var featureList = Ext.create('GXM.FeatureList', {
olLayer: redliningLayer,
title: 'Redlining',
// ... other configuration
listeners: {
itemtap: function(list, idx, elem, rec) {
Ext.Msg.alert('itemtap-event', 'You tapped an item.');
}
}
});
Tasks
If all went well you application should look like this

Showing a message box when an item is being tapped on
That’s already quite nice, but we can do better.
Since the callback function of the itemtap receives an instance of a GXM.FeatureModel (commonly refered to as a record), we have acces to the raw OpenLayer.Feature.Vector-instance that the list item belongs to.
This makes it easy to do something more sane, than just saying “you tapped an item”.
We want to
- zoom the GXM.Map in the left tab to the extent of the geoemtry of the tapped feature
- and of course we then want to show the GXM.Map, so we can see whether everything
To accomplish this, we need to change the handler function of the itemtap-event:
var featureList = Ext.create('GXM.FeatureList', {
olLayer: redliningLayer,
title: 'Redlining',
// ... other configuration
listeners: {
itemtap: function(list, idx, elem, rec) {
var feature = rec.getFeature(),
extent = feature.geometry.bounds;
// use our global variables here
// for zooming...
gxmMap.getMap().zoomToExtent( extent );
// ... and for activating the panel with the GXM.Map
tabPanel.setActiveItem( mapPanel );
}
}
});
Tasks
If all went well you application should look like this

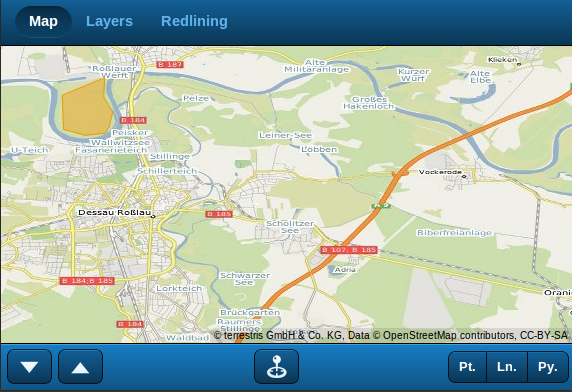
Digitize a polygon feature ...

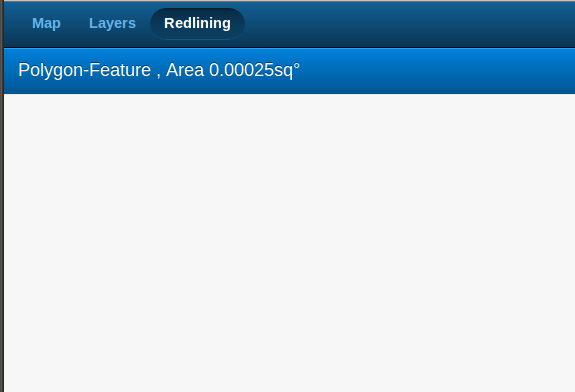
... see it appear in the GXM.FeatureList ...

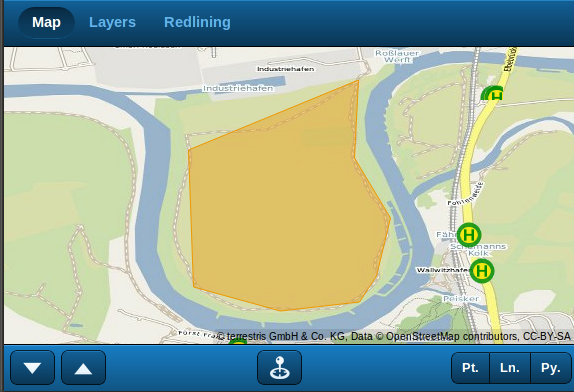
... When an itemtap occurs, the map is shown again, now centered on the correct feature