Nähern wir uns nun dem Client im Detail.
Beim initialen Aufruf der Anwendung wird der virtuelle Globus mit dem Bing-Luftbilddienst, zentriert auf Nordamerika, gezeigt (s. Abbildung).

Der Cesium-Client beim initialen Aufruf.
Das Layout folgt dem klassichen ExtJS Border-Layout mit einem North-, East-, (einklappbaren) West- und Center-Panel. Im linken Panel können vorhandene Layer de/aktiviert werden und im rechten Panel erscheinen alle vom eingeloggten User hochgeladene Tracks. Zentrale Komponente ist der Globus im Zentrum der Anwendung, der allein durch die Bibliothek Cesium bereigestellt wird. Alle übrigen Widgets (Panels, Buttons, Tabellen etc.) sind mit ExtJS umgesetzt. Zusätzlich können über die Buttons diverse Funktionen aufgerufen werden (Wechsel der Ansicht, Hochladen von GPX-Datei (nur wenn angemeldet), Ortssuche).
Falls noch nicht geschehen, können Sie sich nun mit den Userdaten aus der Initialisierung anmelden oder ggf. können Sie auch einen neuen User erstellen und sich mit diesem anmelden. Erst durch die Anmeldung wird es Ihnen möglich sein, einen Track in das Portal zu laden.
Nehmen Sie sich nun Zeit, sich mit der Anwendung vertraut zu machen und probieren Sie alle Funktionen des Clients aus:

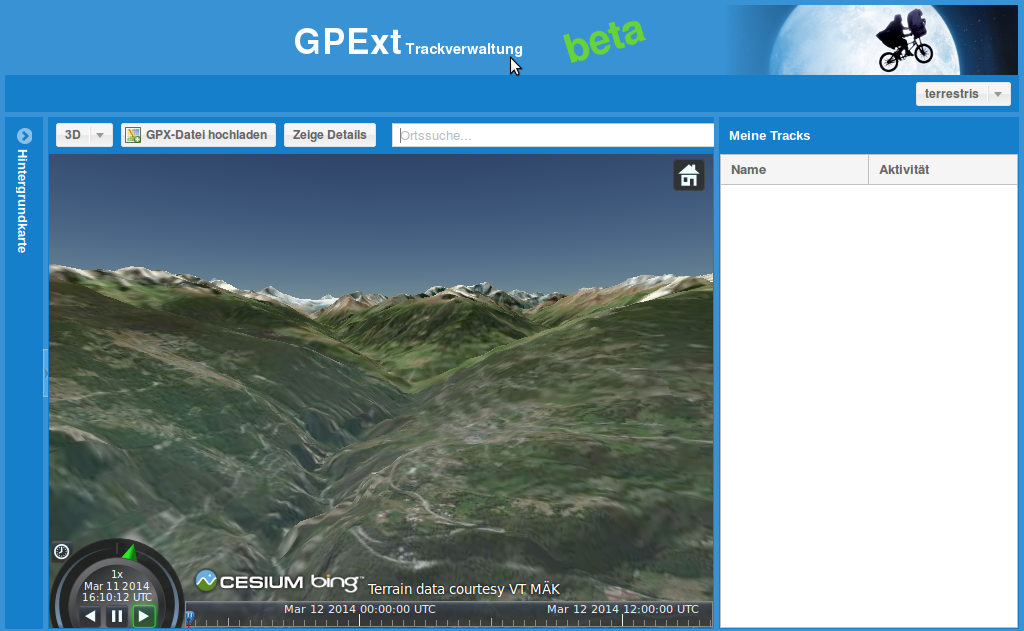
Ansicht des Geländemodells mit Blick auf die Walliser Alpen.
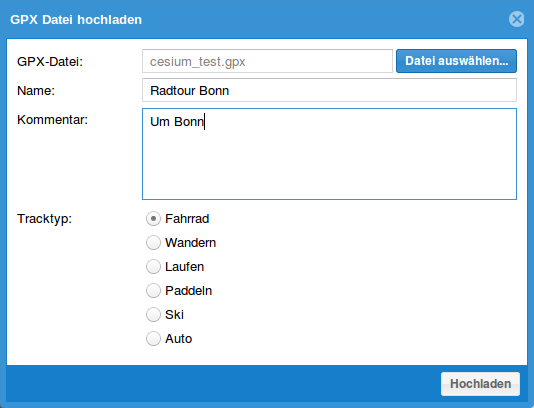
Widmen wir uns nun dem Herzstück der Anwendung: dem Hochladen und Anzeigen eines GPX-Tracks. Legen Sie dazu zunächst Ihren eigenen Track auf den Rechner (z.B. in den Ordner /home/user/Documents/workshop_webgis3d/tracks/) oder benutzen Sie eine Beispieldatei aus /home/user/Documents/workshop_webgis3d/cesium_client/statics/client/testdata`. Öffnen Sie nun das Upload-Fenster, wählen Sie die Datei aus und nehmen Sie die Angaben entsprechend des Tracks vor (s. Abbildung).

Das GPX-Upload Fenster.
Zur Erläuterung: Cesium kann nicht direkt eine GPX-Datei auslesen und anzeigen. Cesium nutzt hierzu ein eigenes Dateiformat namens CZML (Cesium Language), ein offenes auf JSON basierendes Dateiformat zur Auszeichnung von zeitabhängigen dreidimensionalen Geodaten. Im Hintergrund werten wir den gegebenen GPX-Track aus und schreiben die einzelnen Punkte des Tracks mit allen verfügbaren Informationen (Höhe, Geschwindigkeit etc.) in die PostGIS-Datenbank. Aus diesen Einzelpunkten wird nun ebenfalls über das Django-Framework eine CZML generiert und an den Client gegeben.

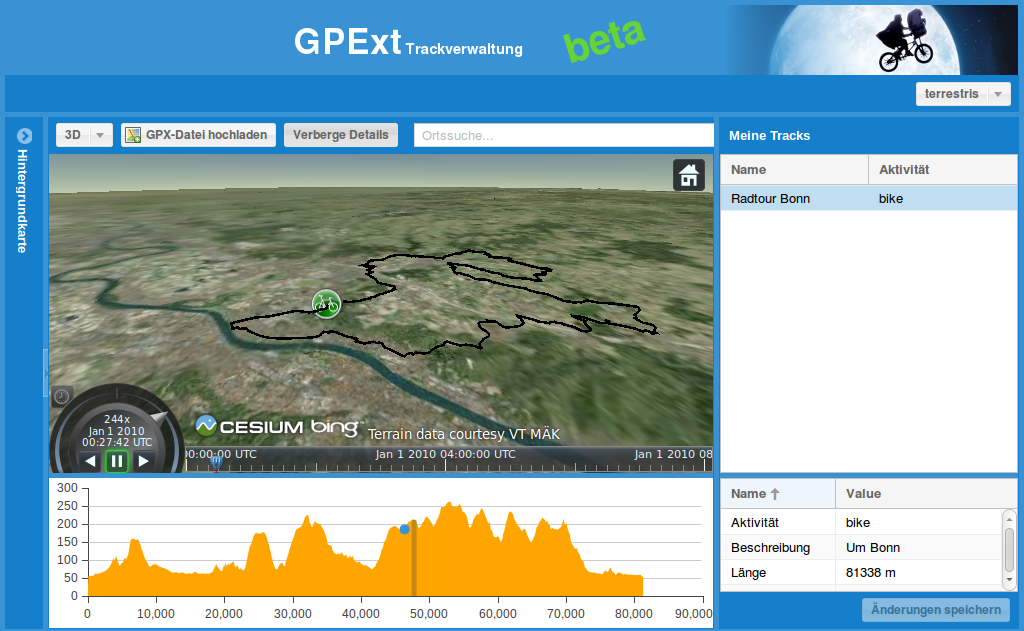
Ansicht mit einem geladenem Track und dem Höhenprofil.
Nach erfolgreichem Upload können wir nun in der rechten Übersicht den Track auswählen und mit einem Doppelklick auf den Track zoomen sowie Details hierzu abrufen (s. Abbildung). Da der Track neben den x- und y-Koordinaten eine Höheninformation sowie einen Zeitstempel enthält, können wir im Client von diesen Gebrauch machen. In Folge können wir u.a. dem Track in Echtzeit im Viewer nachfliegen. Cesium selbst bietet hierzu eine Timeline (im unteren Bereich des Viewers), mit deren Hilfe die Zeit der aktuellen Postion angezeigt wird und - umgekehrt - die Position nach Zeit gewählt werden kann. Weiter generieren wir über den z-Wert eines jeden Punktes ein Höhenprofil des aktuellen Tracks, welcher ebenfalls mit dem Track synchronisiert wird. Dies bedeutet, dass die aktuelle Position im Profil durch einen Punkt angezeigt wird. Neben der reinen Visualisierung der Tracks, können die Attributwerte jedes Profils im unteren rechten Bereich geändert werden. Probieren Sie es aus!
Sie haben erfolgreich einen GPX-Track in den Client geladen. Als nächstes wollen wir uns wesentlichen Stellen im Code des Clients widmen und dort einige Änderungen vornehmen.