Die vorherigen Abschnitte verwendeten Layer, die auf dem standardisiertem WMS oder eigenen Kachelsets basierten. Online Kartenwendungen wurden aber nicht zuletzt durch die Verfügbarkeit von proprietären Kacheldiensten so populär. ol3 stellt Layertypen zur Verfügung, die mit jenen Diensten über deren jeweilige API kommunizieren können.
In diesem Abschnitt werden wir das Beispiel aus dem vorherigen Abschnitt erweitern, in dem wir einen Layer hinzufügen, der die Bing-Kacheln als Quelle nutzt.
Wir fügen nun also einen Bing-Layer hinzu:
Tasks
Suchen Sie in der Datei map.html die Stelle, an der die OSM source konfiguriert wird und ändern Sie jene zu einer ol.source.BingMaps:
source: new ol.source.BingMaps({
imagerySet: 'Road',
key: 'Ak-dzM4wZjSqTlzveKz5u0d4IQ4bRzVI' + // split for readability
'309GxmkgSVr1ewS6iPSrOvOKhA-CJlm3'
})
Bemerkung
Die Bing-API muss mit einem API-Schlüssel key angesprochen werden. Das vorliegende Beispiel verwendet einen solchen Schlüssel, der nicht für Ihre eigenen Anwendungen verwendet werden sollte. Um selbst einen Schlüssel zu erhalten, kann die Registrierung unter https://www.bingmapsportal.com/ verwendet werden.
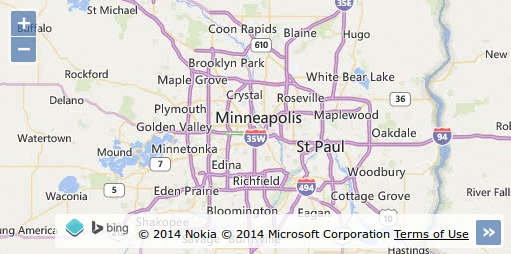
Speichern Sie ihre Änderungen in der Datei map.html und testen Sie das Ergebnis im Browser: http://localhost/ol3-ws/map.html

Eine ol3-Karte, die die Bing-Kacheln verwendet.
Die von Ihnen angepasste HTML-Datei map.html sollte etwa wie folgt aussehen:
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="ol3/ol.css" type="text/css">
<style>
#map {
height: 256px;
width: 512px;
}
.ol-attribution a {
color: black;
}
</style>
<script src="ol3/ol.js" type="text/javascript"></script>
<title>OpenLayers 3 example</title>
</head>
<body>
<h1>My Map</h1>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.BingMaps({
imagerySet: 'Road',
key: 'Ak-dzM4wZjSqTlzveKz5u0d4IQ4bRzVI' + // split for readability
'309GxmkgSVr1ewS6iPSrOvOKhA-CJlm3'
})
})
],
view: new ol.View({
center: ol.proj.transform([-93.27, 44.98], 'EPSG:4326', 'EPSG:3857'),
zoom: 9
})
});
</script>
</body>
</html>
Als letzten Layertyp wollen wir uns Vektorthemen anschauen.