Standardmäßig fragt der Tile-Layer Bilder in 256 x 256 Pixel Größe an, um den Kartenviewport (und einen kleinen Bereich darüber hinaus) zu füllen. Während die Karte verschoben oder gezoomt wird, gehen weitere Anfragen in eben dieser Größe an den Server, um jeweils den aktuellen Bereich auszufüllen. Einige Bilder wird der Browser lokal vorhalten (cachen) trotzdem ist der Prozessierungsaufwand auf dem Server unter Umständen hoch, da die Bilder dynamisch berechnet werden.
Da die letztlich generierten Anfragen in einem regulären Grid deterministisch sind, kann ein Server die Anfragen ggf. vorberechnen und bei einer Anfrage nur ein hoffentlich bereits bestehendes Bild ausliefern. Üblicherweise führt dies zu einer Performancesteigerung sowohl auf der Client- als auch auf der Serverseite.
Die Web Map Service-Spezifikation räumt anfragenden Clients eine große Freiheit ein, die letztlich in unendlich vielen verschiedenen Requests münden. Ohne weitere Einschränkungen ist es in der Praxis daher sehr schwierig (wenn nicht unmöglich), diese Anfragen zu cachen.
Das gegenteilige Extrem stellt ein Service dar, der ausschließlich eine fixe Anzahl an Zoomstufen unterstützt, und in jenen auch nur solche, die in ein gewisses Grid passen. Solche Dienste lassen sich in einer XYZ-Quelle generalisiseren; X und Y repräsentieren dann Spalten und Zeilen in jenem Grid und Z steht für die Zoomstufe.
Das OpenStreetMap (OSM)-Projekt stellt vielfaltige & weltweite Geodaten frei zur Verfügung, die von Freiwilligen gesammelt und erhoben wurden. OSM stellt verschiedene gerenderte Kachel-Sets dieser Daten zur Verfügung. Da jene Kacheln analog zum XYZ-Grid organisiert sind, kann man sie in ol3 nutzen. Die Klasse ol.source.OSM greift auf diese tiles zu.
Tasks
Öffen Sie die Datei map.html vom vorherigen Abschnitt in einem Texteditor und ändern Sie die Karten-Initialisierung wie folgt:
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.transform([-93.27, 44.98], 'EPSG:4326', 'EPSG:3857'),
zoom: 9
}),
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
})
});
</script>
Im <head> Bereich des Dokumentes fügen Sie bitte einige CSS-Deklarationen für die Copyright-Angaben (attribution) von ol3 hinzu.
<style>
#map {
width: 512px;
height: 256px;
}
.ol-attribution a {
color: black;
}
</style>
Speichern Sie Ihre Änderungen und laden Sie die Seite im Browser neu: http://localhost/ol3-ws/map.html

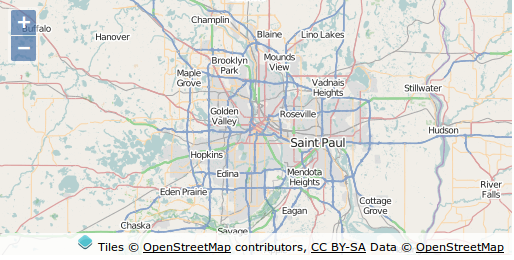
Eine Karte, die einen gekachelten Layer aus der OpenStreetMap Quelle darstellt.
Schauen wir uns die view-Definition genauer an:
view: new ol.View({
center: ol.proj.transform([-93.27, 44.98], 'EPSG:4326', 'EPSG:3857'),
zoom: 9
})
Räumliche Daten können in verschiedenen räumlichen Koordinatensystemen vorliegen. Während ein Datensatz zum Beispiel geographische Koordinaten (Längen- und Breitengrade) verwendet, kann ein anderer Datensatz in lokaler metrischer Projektion vorliegen. Eine vollständige Diskussion von Koordinatenbezugssystemen liegt sicherlich außerhalb des Fokus dieses Workshops, aber es ist wichtig, das wesentliche Konzept zu verstehen.
ol3 muss das Koordinatensystem Ihrer Daten kennen. Intern werden Projektionen von der Klasse ol.proj.Projection abgebildet. Die transform Funktion im ol.proj Namensraum akzeptiert Auch Strings die das Koordinatensystem repräsentieren (oben sind dies "EPSG:4326" und "EPSG:3857").
Die OpenStreetMap Kacheln, die wir verwenden, liegen in einer Merkator Projektion vor. Wir müssen daher auch das Kartenzentrum in Merkator-Koordinaten angeben. Da es relativ einfach ist, geographischen Koordinaten zu einem gewissen Ort auf der Welt zu bekommen, nutzen wir ol.proj.transform um geographische Koordinaten ("EPSG:4326") in Merkator Koordinaten ("EPSG:3857") umzuwandeln.
OpenLayers 3 enthält solche transforms, um zwischen geographischen ("EPSG:4326") und Web-Merkator ("EPSG:3857") Koordinaten umzurechen. Wir können deshalb ol.proj.transform ohne weitere Vorarbeit benutzen. Wenn andere Projektionen benutzt werden sollen, muss man etwas mehr Aufwand betreiben, bevor man die ol.proj.transform-Methode benitzen kann.
Wöllte man etwa die Projektion "EPSG:21781" verwenden, so würde man die nachfolgend aufgeführten <script>-tags verwenden:
<script src="http://cdnjs.cloudflare.com/ajax/libs/proj4js/2.2.1/proj4.js"
type="text/javascript"></script>
<script src="http://epsg.io/21781-1753.js" type="text/javascript"></script>
Im Applikationscode muss man die Projektion noch wie folgt registrieren:
// This creates a projection object for the EPSG:21781 projection
// and sets a "validity extent" in that projection object.
var projection = ol.proj.get('EPSG:21781');
projection.setExtent([485869.5728, 76443.1884, 837076.5648, 299941.7864]);
Der Gültigkeitsbereich (‘extent’) kann etwa unter http://epsg.io/ mittels EPSG-Code herausgefunden werden.
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
Wie zuvor erzeugen wir einen Layer und fügen ihn der Karten-Konfiguration hinzu. Der Konstruktor ol.source.OSM() wird ohne Argument aufgerufen, daher gelten für diese Instanz die ol3-Defaults.
.ol-attribution a {
color: black;
}
Wie ol3-Controls zu handhaben sind, steht nicht im Fokus dieses Abschnitts. Als kleine Vorschau sei jedoch hier bereits erwähnt, dass standardmäßig jede ol.Map eine ol.control.Attribution Control hat, die etwa Copyright-Informationen zu den Kartenthemen darstellt.
Obige CSS-Angaben ändern das Aussehen dieser Angaben, welche auf der Karte im unteren Bereich sichtbar sind.
Nachdem wir erfolgreich öffentlich verfügbare gekachelte TileSets verwendet haben, schauen wir uns an, wie wir proprietäre Rasterthemen einsetzen können.
Standardmäßig blendet die ol.control.Attribution einen mit i (für Information) beschrifteteten Button ein, der erst nach Knopfdruck die tatsächlichen Copyrightangaben auflistet. Um mit den OpenStreetMap Terms Of Use konform zu sein, und diese Angabe stets zu zeigen, Wird der folgende Code verwendet, der den default der ol.control.Attribution ändert.
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
})
Diese Deklaration sorgt dafür, dass der i-Button verschwindet und die Attribution immer sichtbar ist.