First we’ll need to create a control that makes use of the HTML5 Geolocation-API:
// Geolocation control
var ctrlGeolocation = new OpenLayers.Control.Geolocate({
bind : false,
watch : false,
geolocationOptions : {
enableHighAccuracy : false,
maximumAge : 0,
timeout : 7000
}
});
// add some event listeners to the control, getting a devices location is
// asynchronous!
ctrlGeolocation.events.register(
'locationupdated',
null,
function(e) {
// implement something usefull
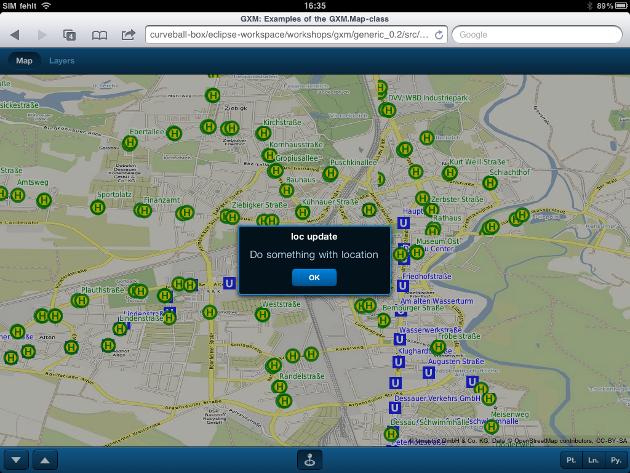
Ext.Msg.alert('loc update', 'Do something with location');
}
);
ctrlGeolocation.events.register(
'locationfailed',
null,
function(e) {
// implement something usefull
Ext.Msg.alert('loc fail', 'show error message');
}
);
ctrlGeolocation.events.register(
'locationuncapable',
null,
function(e) {
// implement something usefull
Ext.Msg.alert('loc uncapable', 'give hints');
}
);
The above control can be added to a GXM-Button just like the ones we created earlier.
Tasks
If all went well you application should look like this

The application after it got a location on an iPad