Wir haben bereits verschiedene WMS-Requests kennengelernt: WMS GetCapabilities liefert uns hilfreiche Informationen über den Service und seine Layer, WMS GetMap bringt die Bilder, die wir für unsere Kartendarstellung brauchen und nun holen wir uns mit WMS GetLegendGrahpic noch eine Legende in unsere Anwendung.
Bemerkung
Vergessen Sie nicht die benötigten Klassen hinzuzufügen...
Lassen Sie uns ein weiteres Panel zu unserem WMS-Browser hinzufügen. Für einen Legend-View bietet GeoExt GeoExt.panel.Legend. Dieses Panel verwendete die Grafik, die uns WMS GetLegendGraphic liefert.
Tasks
Öffnen Sie Ihre map.html in ihrem Editor. Fügen Sie die folgende Legend-Panel-Definition hinzu:
items.push({
xtype: "gx_legendpanel",
region: "east",
width: 200,
autoScroll: true,
bodyPadding: 5
});
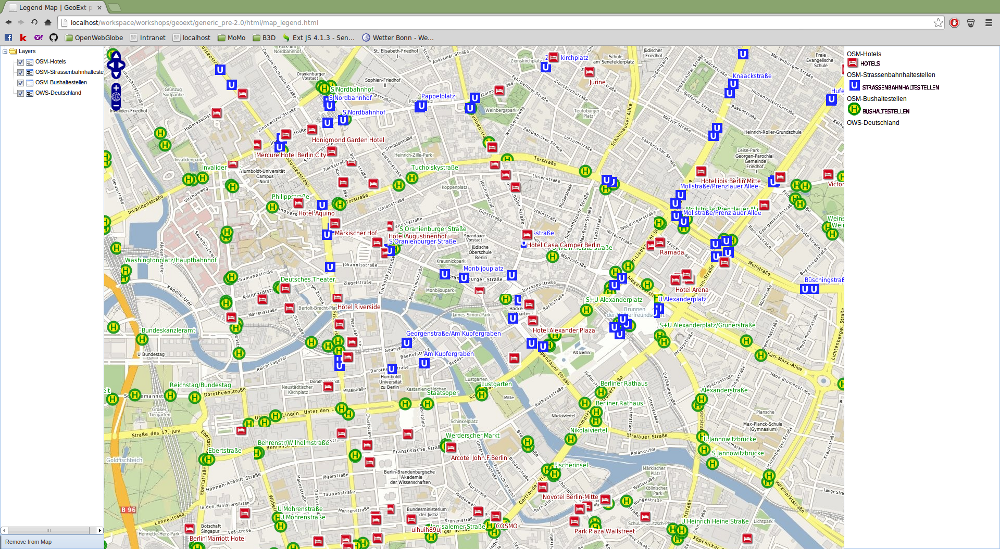
Laden oder aktualisieren Sie die Applikation in ihrem Browser, um das neue Legend-Panel in ihrer Anwendung zu sehen. Aktivieren Sie einen Layer, um die Legendengrafik anzeigen zu lassen (Die Legende wird nur angezeigt wenn der Layer auch sichtbar ist).

Karteapplikation mit beschreibender Legende
Was ist passiert? Wir haben eine gx_legendpanel erstellt und haben es in der east-Region plaziert. Die einzige Konfigurationsoption, die speziell für das Legend-Panel relevant ist, wäre das layerStore-Element. Da wir jedoch nur eine Karte haben, kann dieses Element vernachlässigt werden.
Wie Sie sehen können, ist es dank Ext JS einfach einer GeoExt-Applikation neue Komponenten hinzuzufügen.
Im letzten Teil unserer Übung, schauen wir uns einen weitern Weg an, Komponenten unserer Applikation hinzuzufügen: Mit einer OpenLayers.Control, die Ext JS-Output in einer Listener-Funktion generiert. Wir werden dies mit einem GetFeatureInfo popup umsetzen.