Mit GetFeatureInfo, biete der WMS einen einfachen Weg um Karteninformationen zu erhalten. Mit OpenLayers und GeoExt ist es einfach, Zugang zu diesen Informationen zu erhalten und sie in ihrer Applikationen anzuzeigen.
Bemerkung
Vergessen Sie nicht die benötigten Klassen einzubinden.
Schauen wir uns nun die OpenLayers.Control.WMSGetFeatureInfo und das GeoExt.window.Popup an. Zudem wird das Ext.grid.property.Grid nützlich sein, um die Informationen in einem schönen Grid anzuzeigen, ohne einen neuen Store anlegen zu müssen.
Tasks
Für das Popup müssen wir eine CSS-Datei in unserem <head> einbinden, die die Styles für den Popup-Anchor bereitstellen.
<link rel="stylesheet" type="text/css"
href="http://workshops.terrestris.de/libs/geoext2-2.0.0/resources/css/popup.css">
Bemerkung
Vergewissern Sie sich in ihrer Entwickler-Konsole, dass die CSS-Datei geladen wurde. Die Arbeit mit Dateipfaden kann häufig knifflig sein.
Um die GetFeatureInfo-Control zu verwenden, benötigen wir einen abfragbaren Layer. Der bereits verwendete HintergrundLayer “OWS-WMS” unterstützt dies und kann dazu verwendet werden.
Jetzt könne wir die Control erstellen. Der unten angegebene Code sollte am Ende des Applikations-Blocks hinzugefügt werden.
var gfiControl = new OpenLayers.Control.WMSGetFeatureInfo({
autoActivate: true,
drillDown: true,
infoFormat: "application/vnd.ogc.gml",
maxFeatures: 3,
eventListeners: {
"getfeatureinfo": function(e) {
var items = [];
Ext.each(e.features, function(feature) {
items.push({
xtype: "propertygrid",
title: feature.fid,
source: feature.attributes
});
});
if (items.length > 0) {
Ext.create('GeoExt.window.Popup', {
title: "Feature Info",
width: 300,
height: 250,
layout: "accordion",
map: mapPanel,
location: e.xy,
items: items
}).show();
}
}
}
});
mapPanel.map.addControl(gfiControl);
Lassen Sie uns den gerade hinzugefügten Code nun etwas genauer unter die Lupe nehmen.
Beachten Sie die eventListeners-Konfiguration in der WMSGetFeatureInfo-Control. Wir “hören” auf das “getfeatureinfo”-Event, dass jedes Mal ausgelöst wird, wenn wir Feature-Informationen vom WMS zurück bekommen. Für jedes Feature, dass wir zurückbekommen, erstellen wir ein Property-Grid:
Ext.each(e.features, function(feature) {
items.push({
xtype: "propertygrid",
title: feature.fid,
source: feature.attributes
});
});
Das PropertyGrid ist eine sehr praktische Komponente für eine WMSGetFeatureInfo-Control, die mit einem infoFormat konfiguriert ist, dass Daten liefert, die wir parsen können (z.B. kein plain text oder html). Wir müssen diese Komponente nicht mit einem Store konfigurieren, sondern übergeben lediglich ein beliebiges Objekt (hier die Attribute eines Features) als source-Eigenschaft. Intern wird jetzt ein Store erstellt und das Grid wird mit den Daten gefüllt.
Wir können jetzt einfach ein Popup erzeugen und es an der Position anzeigen lassen, an der wir geklickt haben.
Ext.create('GeoExt.window.Popup', {
title: "Feature Info",
width: 300,
height: 250,
layout: "accordion",
map: mapPanel,
location: e.xy,
items: items
}).show();
Mit der Eigenschaft location können wir das Popup an der Klickposition darstellen. Wir geben dem Popup ein “accordion”-Layout. Die Items sind in diesem Fall die Propertygrids, die wir oben erstellt haben.

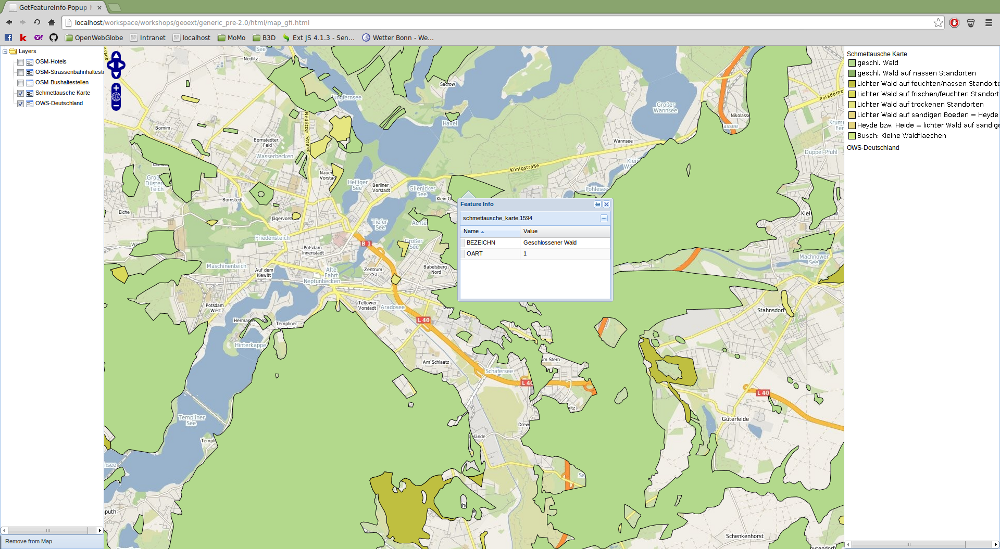
Karte mit WMS GetFeatureInfo-Popup
Sie haben erfolgriech einen Karten-Applikation im Browser erstellt. Die gesamte Applikation hat nur etwa 200 Zeilen Code. Nicht wirklich viel, wenn man bedenkt, wieviele Funktionen sie bereits besitzt.