Wenn Sie die Anwendung in Ihrem Dateibrowser öffnen, werden Sie unterhalb des Ordners x3dom_client/ die folgende Ordnerstruktur vorfinden (bis zur dritten Ordnerebene angezeigt):
x3dom_client/
client/
config/
[...]
parser/
[...]
resources/
[...]
tools/
[...]
view/
[...]
widgets/
[...]
data/
lib/
[...]
Wir werden uns im Folgenden der Konfiguration des Clients widmen.
Ähnlich wie der Cesium-Client ist der vorliegende Client über eine zentrale JSON-Datei konfigurierbar (x3dom_client/client/config/app-config.json). Innerhalb dieser können der Pfad für die X3D-Daten, Navigationsparamter für den 3D-Viewer, der initiale Extent des Viewers, die sichtbaren Layer sowie eine Übersichtskarte global konfiguriert werden. Der folgende Code-Auszug erläutert die entsprechenden Parameter:
{
// Beschreibungstext für diesen Client, hat keine funktionalen Auswirkungen
"description": "3D-Viewer für die FOSSGIS 2014",
// Kontaktdaten für diesen Client, hat keine funktionalen Auswirkungen
"contact": "info@terrestris.de",
// Versionsnummer für diesen Client, hat keine funktionalen Auswirkungen
"currentVersion": "Version 0.1, 17.03.2014",
// X3D-Datenverzeichnis (relativ zur index.html)
"pathConfig": {
"x3dDataBasePath": "../data/"
},
"viewerConfig": {
// Die folgenden Befehle manipulieren das X3DOM Element:
// Anzeige vom Viewerstatus (z.B. zu rendernde Punkte) [bool]
"showStat": false,
// Betrachtungsmodus für das Modell (http://x3dom.org/docs/dev/navigation.html) [string]
"navigationType": "examine",
// Navigationsgeschwindigkeit [float]
"navigationSpeed": 1.5,
// initiale Position der Kamera (x,y,z) [string]
"initialPosition": "23000 24250 15000",
// initialer Rotationspunkt (x,y,z) [string]
"initialCenterOfRotation": "21500 24400 50",
// initiale Rotation/Orientierung des Modells (Achse und Rotationswinkel
// in Radiant) [string]
"initialOrientation": "0 0 1 0",
// Array aller Layer
"layers": [{
// Dateiname der X3D-Datei [string]
"id": "",
// Name im Tree [string]
"name": "",
// Ordner im Tree [string]
"group": "",
// Anzeige im Tree [bool]
"displayInLayerSwitcher": true,
// initiale Sichtbarkein [bool]
"visibility": true,
// Farbe des Modells als Hex [string]
"color": "",
// initiale Transparenz [float]
"transparency": 0
}]
}
}
Da der gewählte räumliche Ausschnitt um Berlin naturgemäß nur über eine geringe Reliefenergie verfügt, sind die sichtbaren Höhenunterschiede wie zu erwarten eher schwach. Um rein visuell einen besseren Eindruck über das Modell erhalten zu können, werden wir dem Client eine Funktion zur Überhöhung der z-Achse hinzufügen.
Hierzu werden wir einen neuen Button in der Toolbar erstellen, der einen Slider zur Einstellung der Überhöhung beinhaltet. Folgende Schritte sind dazu notwendig:
Kopieren Sie den folgenden Code in eine neue Datei und speichern Sie diese im Ordner x3dom_client/client/tools/buttons/ unter dem Namen SuperElevationButton.js ab.
/**
* A button to set the supereleveation.
* @class
*/
Ext.define('x3domExtClient.tools.buttons.SuperElevationButton', {
extend: 'x3domExtClient.tools.buttons.SimpleButton',
xtype: 't_x3d_super_elevation_button',
requires: [
'Ext.slider.Single'
],
/**
* The tooltip for this button
*/
tooltip: 'Überhöhung einstellen',
/**
* The icon for this button
*/
icon: null,
/**
* The scene of the x3domExt.ScenePanel
* @cfg {String} scene
*/
scene: null,
/**
* Initializes this component
*/
initComponent: function() {
var me = this;
// set the scene map as member
if (!Ext.isObject(me.scene)) {
me.scene = x3domExt.ScenePanel.guess().scene;
}
// set a default icon if none provided
if (me.icon === null) {
me.icon = Ext.Loader.getPath('x3domExtClient') + '/resources/images/toolbar/arrow_up.png';
}
// add menu entries
me.createMenuEntries();
// call super()
me.callParent(arguments);
},
/**
* Creates the menu entries for the split button
*/
createMenuEntries: function() {
var me = this;
me.menu = new Ext.menu.Menu({
plain: true,
items: [{
xtype: 'slider',
labelWidth: 70,
width: 200,
height: 13,
minValue: 1,
maxValue: 20,
decimalPrecision: 1,
listeners: {
change: function(slider, val) {
me.scene.setScaleZ(val);
}
}
}]
});
}
});
Wir erstellen mit diesem Code einen ExtJS Button, der beim Klick ein Menü öffnet, in das ein einfacher Slider gerendert wird. Relevant ist der listener change, der bei jeder Änderung des Schiebereglers die Methode setScaleZ() mit dem entsprechenden Wert der Überhöhung aufruft.
Nachdem die Datei erstellt wurde, müssen wir den Button in die Toolbar einbinden. Öffnen Sie hierzu die existierende Datei x3dom_client/client/widgets/TopToolbar.js und fügen Sie die folgenden zwei Änderungen ein:
// Diese Zeile muss in das Array ``requires`` eingefügt werden, ~Zeile 46
'x3domExtClient.tools.buttons.SuperElevationButton'
// Mit dieser Zeile fügen Sie den Button in die Toolbar ein, kopieren Sie
// den Code in das Objekt ``items`` in ~Zeile 90
{
xtype: 't_x3d_super_elevation_button'
}
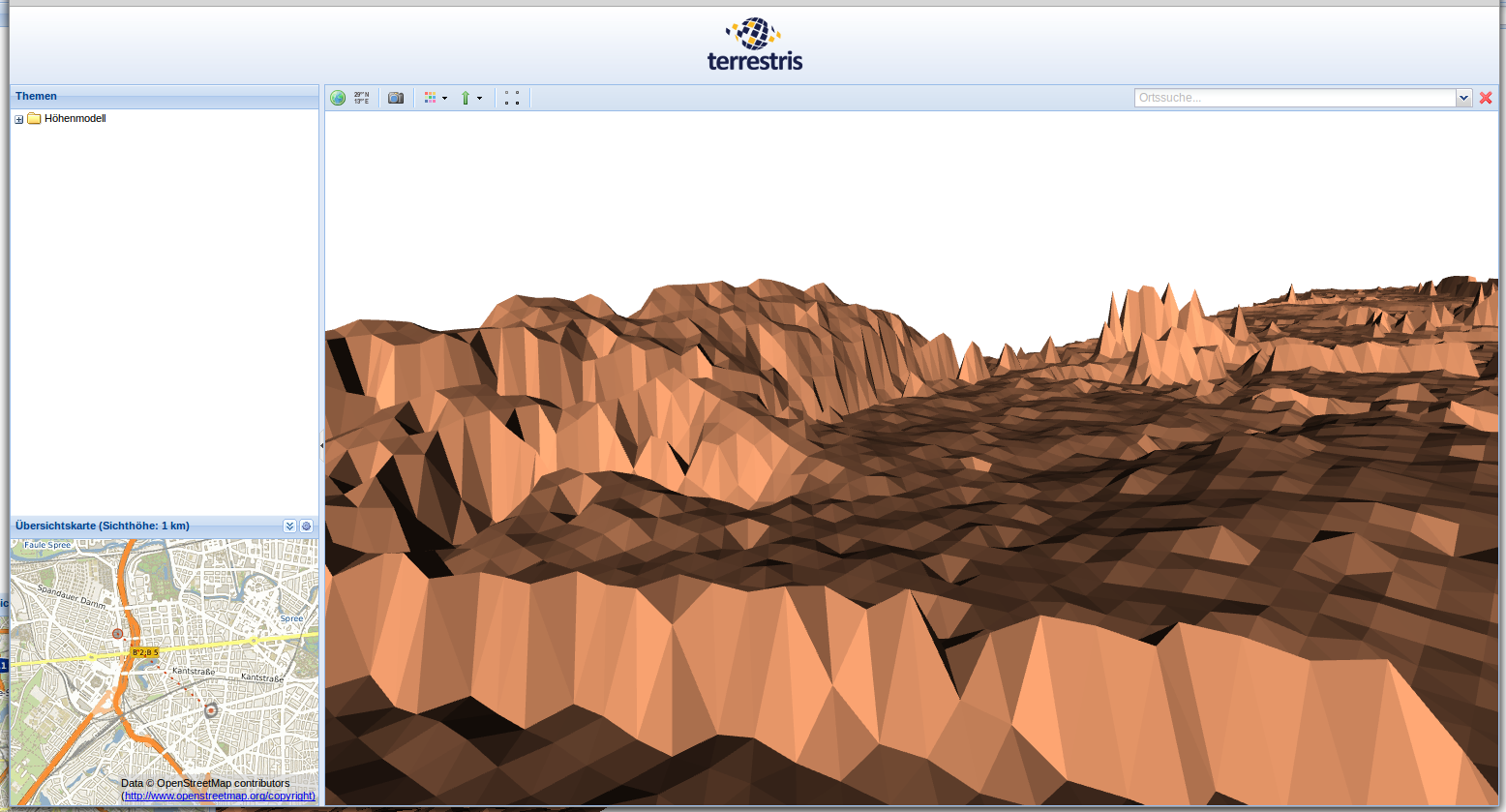
Nachdem Sie den Client neu geladen haben, finden Sie den soeben hinzugefügten Button in der oberen Toolbar mit einem grünen Pfeil-Symbol. Wenn Sie auf diesen klicken, öffnet sich ein Slider, mit dem Sie die Überhöhung einstellen können. Mit einer eingestellten Überhöhung von 15 erhalten Sie eine ähnliche Ansicht wie in der folgenden Abbildung.

Der X3DOM-Client mit einer Überhöhung des Modells.
Sie haben erfolgreich ein 3D-Modell im X3D-Format erstellt und über X3DOM im Browser dargestellt! Mit den in diesem Workshop gezeigten Methoden sind Sie in die Lage versetzt worden, ähnliche Modelle nach gleichem Prinzip über das Web zu veröffentlichen. Scheuen Sie nicht, den obigen Beispiel-Client als Basis für Ihre eigene Anwendung zu nutzen. Bei Rückfragen stehen wir Ihnen selbstverständlich auch nach diesem Workshop zur Verfügung.