ol3 stellt bereits ein große Menge an Funktionalität zur Verfügung. Obwohl die ol3-Entwickler hart gearbeitet haben, um Beispiele für viele der Funktionalitäten zu entwickeln, und der Code so auch vor dem Hintergrund einfacher Nachvollziehbarkeit organisiert und geschrieben wurde, haben viele Entwickler zunächst Schwierigkeiten auf ol3 umzusteigen.
Hier werden zukünftige Versionen von ol3 sicherlich ansetzen müssen, um noch bessere Handreichungen zu geben.
Die meisten neuen Nutzer von ol3 lernen vermutlich am einfachsten die Verwendung der Bibliothek durch das Nachvollziehen von Beispielen. Hier kann man meist kleine spezifische Aspekte in Aktion betrachten und mit dem Code spielen, um ihn zu verstehen.
Zu speziellen Themen gibt es bereits Prosa-Dokumentation. Die Anzahl an behandelten Themen wird sicherlich noch wachsen.
Nachdem die Basiskomponenten, die eine ol.Map beeinflussen und ausmachen verstanden sind, hilft ein Blick in die aus dem Quelltext generierte API-Dokumentation. Hier finden sich Details zu Klassen, Methoden-Signaturen oder Objekteigenschaften etc.
Standardmäßig werden in der API-Dokumentation nur als stabil gekennzeichnete Methoden und Klassen gelistet. Um auch Dokumentation zum sonstigen OpenLayers Code angezeigt zu bekommen, entfernen Sie das Häkchen neben Stable only. Nicht als stable gekennzeichnete sind ggf. in Folgeversionen nicht mehr oder mit geänderter Signatur zu finden.

Ob auch non-stable Dokumentation auftauchen soll, ist steuerbar.
Die API-Dokumentation wird stets verbessert.
ol3 wird entwickelt und gewartet von einer Gemeinschaft aus Programmierern und Benutzern wie Ihnen! Unabhängig davon, ob Sie Fragen stellen oder Code beitragen wollen, die einfachste und erste Form direkter Partizipation ist sicherlich die Registrierung auf der (englischsprachigen) Mailingliste
Hier ist jeder neue Nutzer willkommen und keine Frage zu grundlegend!
Auf Stack Overflow, einer sehr beliebten und erfolgreichen Frage-und-Antwortseite solltent die Tags openlayers und openlayers-3 verwendet werden.
Wir freuen uns über Feedback auch insbesondere, wenn Sie glauben einen Bug gefunden zu haben.
Um Fehler zu melden, ist es wichtig, dass Sie die verschiedenen Varianten von ol3 kennen:
- ol.js - Diese Datei wird durch den Google Closure Compiler (im Advanced Mode) erstellt und ist für Menschen i.d.R. nicht lesbar.
- ol-debug.js - Menschenlesbare Version von ol3, die zum Debuggen & Fehler melden verwendet werden sollte.
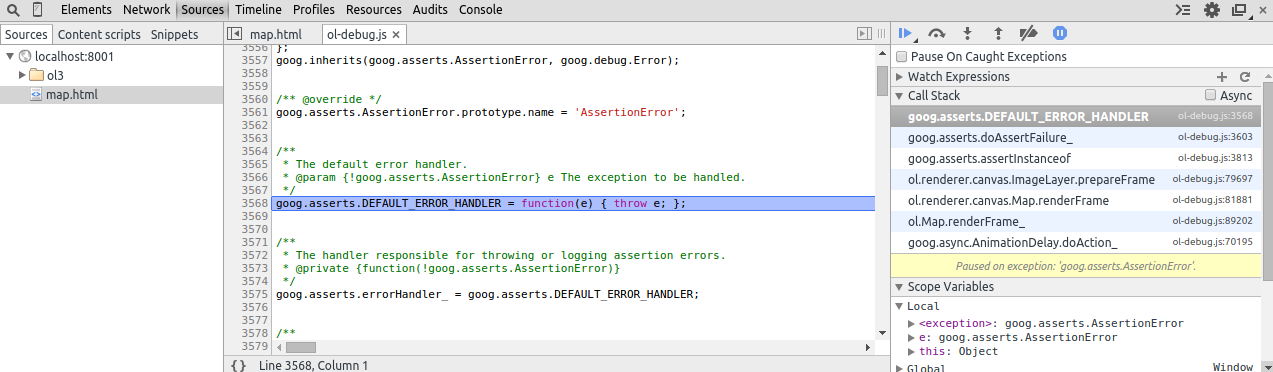
Wenn Sie einen Fehler feststellen, ist es wichtig, dass die Meldung des Fehlers auf Basis der ol-debug.js-Datei geschieht. Wenn möglich, sollte auch der zum Fehler führende stack trace Teil der Fehlermeldung sein. Ein solcher stack trace lässt sich etwa mittels verschiedener Browserwerkzeuge (etwa Chrome developer Tools) generieren.
Um dies zu testen wollen wir in map.html einen Fehler produzieren. Ändern Sie hierzu den Layertyp von ol.layer.Tile zu ol.layer.Image. Auf der Konsole müssten Sie die folgende Fehlermeldung erhalten:
Uncaught TypeError: undefined is not a function
Niemand kann Ihnen hierzu bei Fragen weitere Informationen oder Hilfe geben.
Wenn statt ol.js jedoch ol-debug.js eingebunden wird, so hält der JavaScript-Debugger des Browser nach einem Neuladen der Seite an der kritischen Stelle die Ausführung des Codes an, und ein Debugging ist deutlich vereinfacht.

Der stack trace im Debugger. Mittels der rechten Maustaste kann jener kopiert werden.