After having created our first map, we want to make use of different layers. In order to work with different layers, the user needs to have access to the available layers, including the option to enable / disable the layers as needed (similar to the OpenLayers Layerswitcher). In this part, we will create a GXM LayerList and wrap it into a new Ext.Panel. This Panel will then get added to the viewport of our application, so that we can switch between the map and the LayerList Panel.
To keep this example simple, we will do this step by step and split the process in the following parts:
- add some new layers to the map
- creating a GXM.LayerList
- add the layerList to a TabPanel
The following JavaScript snippet creates two additional OpenLayers.Layer.WMS instances.
// create an overlay
var layerOwsOsmStrassenbahn = new OpenLayers.Layer.WMS(
'Straßenbahnen OSM',
'http://ows.terrestris.de/osm-haltestellen', {
layers : 'OSM-Strassenbahnhaltestellen',
transparent: 'true'
}, {
attribution : '© terrestris GmbH & Co. KG, ' +
'Data © OpenStreetMap contributors, CC-BY-SA'
}
);
// create an overlay
var layerOwsOsmBushaltestellen = new OpenLayers.Layer.WMS(
'Bushaltestellen OSM',
'http://ows.terrestris.de/osm-haltestellen', {
layers : 'OSM-Bushaltestellen',
transparent: 'true'
}, {
attribution : '© terrestris GmbH & Co. KG, ' +
'Data © OpenStreetMap contributors, CC-BY-SA'
}
);
Next, we need to add those layers to our map by adding the variables to the configuration option layers:
gxmMap = Ext.create('GXM.Map', {
// ... other configuration
layers: [
layerOwsOsmTerrestris,
layerOwsOsmStrassenbahn, // new overlay
layerOwsOsmBushaltestellen //new overlay
]
});
As the above created and added layers are limited to only show data for certain scales, we should now set the initial extent of the map to smaller scale. Let’s zoom to the city of Dessau (lon=12.23, lat=51.83) in zoomlevel 14:
gxmMap = Ext.create('GXM.Map', {
mapCenter : [12.23, 51.83],
mapZoom: 14,
layers: [
// ... our layers
]
});
Tasks

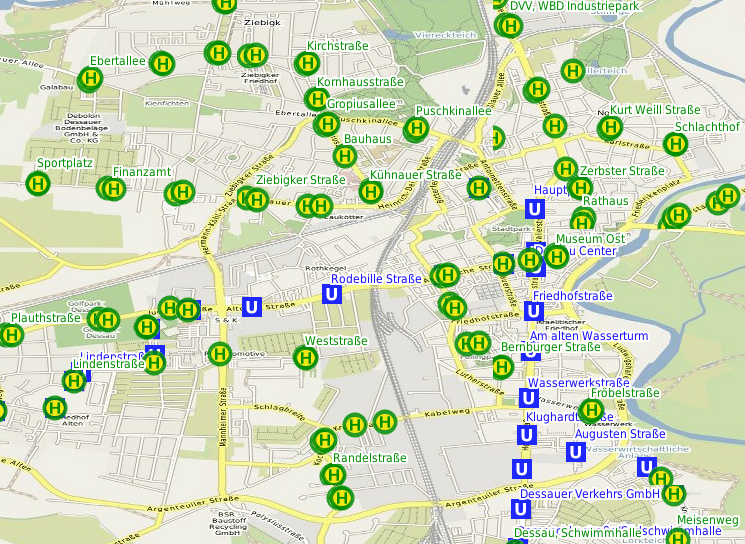
Our map now with overlays