If we simply add both of the created component (the GXM.Map and the GXM.LayerList), we only see the component that was added first.
A code like
Ext.Viewport.add(
gxmMap,
layerList
);
will only show the mappanel, while code like this
Ext.Viewport.add(
layerList,
gxmMap
);
Will yield an application, that only (visually) consists of the LayerList.
This is because of the default layout that the viewport receives, it is only able to show one child at once. To overcome this situation we can introduce a new intermediate wrapper component, which will manage child components better and can itself be added to the viewport.
We will use an instance of the Ext.TabPanel-class to accomplish this. Let’s create such an instance which manages our existing Map and layerList:
var tabPanel = Ext.create('Ext.TabPanel', {
items: [
gxmMap,
layerList
]
})
Easy. Now lets add the TabPanel instead of our components to the viewport:
Ext.Viewport.add(
tabPanel
);
When viewed in a browser one sees, that our application now has a toolbar with labels for the panels, but they aren’t “touchable”. This is because the TabPanel expects it’s children to have a property “title” which will be used to render the Tab-controling buttons. So, let’s give our instances a meaningful title.
For the LayerList you need to change the code from
layerList = Ext.create('GXM.LayerList', {
map : gxmMap
});
to
layerList = Ext.create('GXM.LayerList', {
map : gxmMap,
title: 'Layers'
});
For the Map you need to change the code from
gxmMap = Ext.create('GXM.Map', {
mapCenter : [12.23, 51.83],
mapZoom: 14,
layers: [
// ... our layers
]
});
to
gxmMap = Ext.create('GXM.Map', {
mapCenter : [12.23, 51.83],
mapZoom: 14,
layers: [
// ... our layers
],
title: 'Map'
});
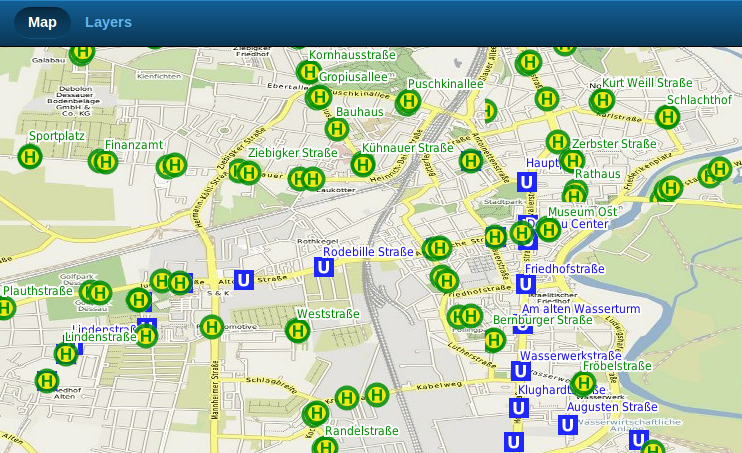
If all went well, you should now see the following output inside of the browser:

The LayerList and Map rendered inside a TabPanel.