In GeoExt - nach den Konventionen des zugrundeliegenden Ext JS frameworks - wird eine Karte in ein Ext.panel.Panel eingebunden. Die eigentliche Karte ist ein OpenLayers.Map-Objekt.
Dabei is es wichtig zu verstehen, dass Ext JS ein Web-Anwendungs-Paradigma verwendet, dass sich an Paradigmen einer Web-Seite anlehnt. Das heißt, dass wir kein markup (HTML) schreiben werden. Die Grundbausteine sind:
- ein minimales html Dokument, um die JavaScript und CSS-Resourcen einzubinden,
- JavaScript Code, um die Applikation zu initialisieren,
- JavaScript Code, der das User-Interface aufbaut,
- “Kleber”-Code, der die einzelnen Teile zusammenarbeiten lässt. In diesem Grundbeispiel wird dieser nicht benötigt, aber wir werden später mehr darüber lernen.
Schauen wir uns einmal ein Beispiel einer simplen GeoExt-Anwendung an:
<!DOCTYPE html>
<html>
<head>
<title>Test map | GeoExt 2.0 workshop</title>
<link rel="stylesheet"
href="http://workshops.terrestris.de/libs/ext-4.2.1.883/resources/css/ext-all.css" />
<link rel="stylesheet"
href="http://workshops.terrestris.de/libs/OpenLayers-2.13.1/theme/default/style.css" />
<style>
.olControlAttribution {
right: 0;
bottom: 0;
padding: 2px;
background: #ededed;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-top-left-radius: 5px;
}
.olControlAttribution,
.olControlAttribution a {
color: #333;
}
</style>
<script src="http://workshops.terrestris.de/libs/ext-4.2.1.883/ext-dev.js"></script>
<!-- You should definitely consider using a
custom single-file version of OpenLayers -->
<script src="http://workshops.terrestris.de/libs/OpenLayers-2.13.1/OpenLayers.js"></script>
<script>
Ext.Loader.setConfig({
enabled: true,
disableCaching: false,
paths: {
GeoExt: "http://workshops.terrestris.de/libs/geoext2-2.0.0/src/GeoExt",
Ext: "http://workshops.terrestris.de/libs/ext-4.2.1.883/src"
}
});
</script>
<script>
OpenLayers.ProxyHost = "/cgi-bin/proxy.cgi?url=";
Ext.require([
'Ext.container.Viewport',
'Ext.layout.container.Border',
'GeoExt.panel.Map'
]);
var items = [];
Ext.onReady(function() {
var mapPanel = Ext.create('GeoExt.panel.Map', {
border: false,
region: 'center',
map: {
numZoomLevels: 19,
projection: new OpenLayers.Projection('EPSG:900913'),
controls: [
new OpenLayers.Control.Navigation(),
new OpenLayers.Control.Attribution(),
new OpenLayers.Control.PanPanel(),
new OpenLayers.Control.ZoomPanel()
]
},
layers: [
new OpenLayers.Layer.WMS(
"OWS-WMS",
"http://ows.terrestris.de/osm/service?",
{layers: "OSM-WMS"},
{isBaseLayer: false}
)
],
extent: [
1476801.5360728,6887465.251975,
1509344.6008606,6901262.1355786
]
});
items.push(mapPanel);
// Create a viewport including the map panel
Ext.create('Ext.container.Viewport', {
layout: 'border',
items: items
});
});
</script>
</head>
<body>
</body>
</html>
Tasks

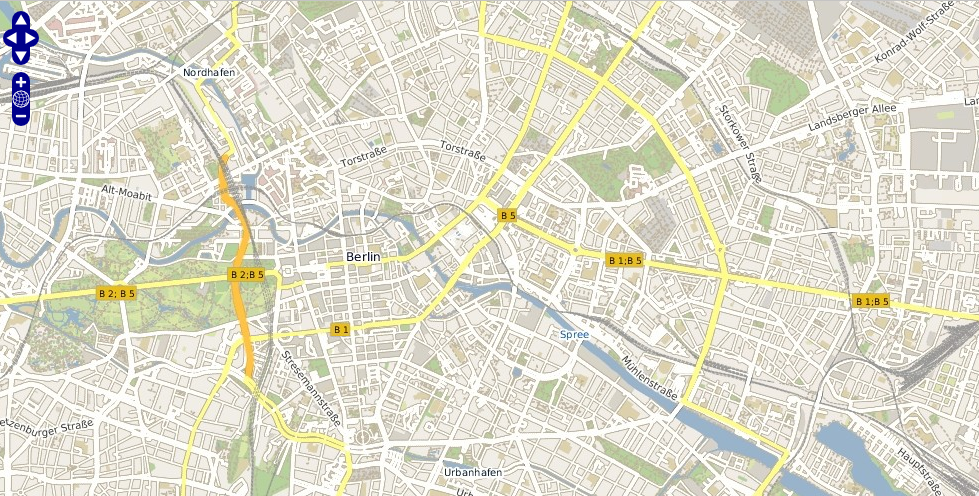
Eine simple Karte, zentriert auf Berlin.
Nachdem wir unsere erste GeoExt-Applikation erfolgreich erstellt haben, schauen wir uns die einzelnen Elemente noch einmal genauer an: Die Elemente.